Ruffle
Founded by Abey Onalaja and Mark Wickstead, Ruffle is powered by a dedicated team of technologists, product specialists, and commerce enthusiasts. Together, we pool our expertise to craft a marketplace that balances the interests of both buyers and sellers.
Figma / miro
2024
UX designer
Challenge
Ruffle aims to create a marketplace where both buyers and sellers receive optimal value while fostering an inclusive, diverse community. My goal is to simplify the buying process from the buyers perspective.
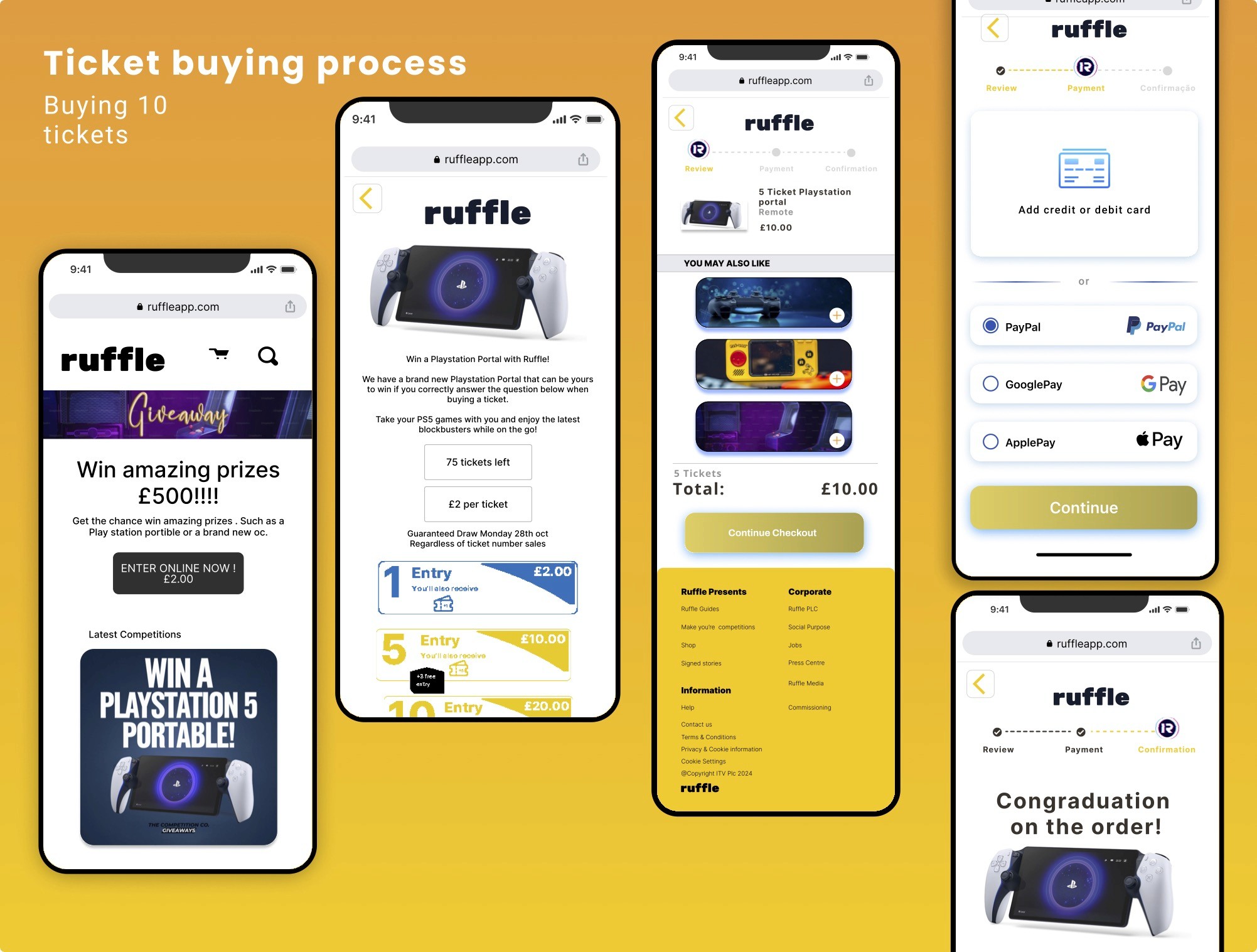
The result
have consistently delivered upgraded designs that not only provide an enjoyable and seamless experience for users but also achieve a high standard of aesthetic appeal. My focus is on balancing functionality with visual impact, ensuring that every design choice enhances usability while aligning with the overall product vision
Reviewing the process
I conducted a thorough review of the Ruffle app's process and identified critical issues impacting its functionality. Specifically, the app crashed multiple times during the review process, and the "plus" functionality consistently reset to zero, disrupting the intended user flow.

Quote from tina

Quote from Usability test
Not very eye catching it doesn't grab you. Very bland"
The Goal

Make it work
The process functions well, but the inability to navigate to the main screen is a significant issue.

Try to up sale
When users purchase a ticket, the goal is to inspire them to buy more by highlighting how it boosts their chances of winning. Strategic messaging and engaging prompts can create excitement and a sense of opportunity.